HEMA.Events auf deiner Website
Viele pflegen ihre Events aktuell doppelt, einmal auf HEMA.Events und einmal auf ihrer Homepage. Ihr könnt aber auch den Event Kalender eurer Gruppe von hier direkt auf eurer Homepage einbetten. Dadurch müsst ihr eure Events nur an einer Stelle pflegen.
Das bietet sich vor allem dann an, wenn ihr auf eurer Homepage hauptsächlich oder ausschließlich öffentliche Events pflegt.
Wenn ihr WordPress verwendet, braucht ihr dazu nur ein einzelnes Plugin zu installieren.
Regeln
- HEMA.Events erlaubt euch, den Kalender eurer Gruppe einzubinden. Wollt ihr einen anderen Kalender einbinden, müsst ihr euch vorher meine Erlaubnis einholen. Beispielsweise dürfen die Schwabenfedern den HEMA.Events Kalender vom Veranstalter “Schwabenfedern” ohne weitere Rücksprache einbinden. Alle anderen Kalender wie den von anderen Gruppen oder einer allgemeinen Kategorie sind nur nach Rücksprache erlaubt.
- Jedes eingebundene Event muss auf HEMA.Events verlinken. Der Besucher eurer Website muss die Möglichkeit haben von euch aus direkt zum Event auf HEMA.Events zu gelangen.
HEMA.Events Kalender mit WordPress einbinden
- Installiere das WordPress Plugin ICS Calendar.
- Öffnet eure Veranstalterseite auf HEMA.Events. Sie beginnt mit hema.events/veranstalter/ beispielsweise https://hema.events/veranstalter/schwabenfedern/
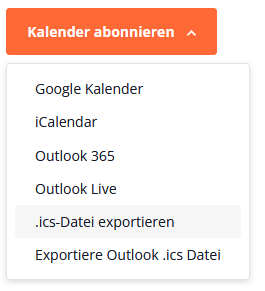
- Mach einen Rechtsklick unten auf Kalender abonnieren und dann auf .ics-Datei exportieren. Kopiere diese URL.
- Auf deiner eigenen Website fügst du dann den folgenden Code dort ein wo die Events angezeigt werden sollen und ersetzt DEINE_URL mit der URL aus dem letzten Schritt.
[ics_calendar url="DEINE_URL"]

In dem du diesen Shortcode erweiterst, kannst du einstellen wie der Kalender dargestellt wird. Du findest alle Informationen in der Dokumentation des ICS Calendar Plugins.
Beispiel
Dieser Kalender zeigt die Veranstaltungen des Veranstalters Schwabenfedern an.
Hier der verwendete Shortcode:
[ics_calendar url="https://hema.events/veranstalter/schwabenfedern/?ical=1" view="list"]September 2024
Samstag 21. September – Sonntag 22. September
-
Schwabenhau 12 – Vier Wege Edition
 Eduard Mörike Halle, Hofäckerweg 84, Ulm, Baden-Württemberg, 89075, Deutschland
Eduard Mörike Halle, Hofäckerweg 84, Ulm, Baden-Württemberg, 89075, DeutschlandDer Schwabenhau geht am 21. und 22. September 2024 in die 12. Runde! Wir bieten euch wieder zwei Tage lang Workshops und Vorträge von erfahrenen Trainern, eine durchgehend geöffnete Sparring-Halle sowie die hübschesten Fechter weit und breit!
Aber nicht nur das, dieses Jahr haben wir etwas ganz besonderes für euch vorbereitet! Wir haben den Schwabenhau um ein Spiel ergänzt und laden euch ein, mit uns zu spielen:
Wählt einen der Vier Wege am Anfang des Events* und sammelt Punkte, indem ihr kleine Aufgaben löst. Wer es schafft, seinen Weg bis zum Ende des Events abzuschließen, bekommt eine Belohnung!
Seid dabei! Die Anmeldung startet am 13. Juli um 18 Uhr!